
多亏了 codeandweb 推出的易用又功能强大的 TexturePacker 和流行游戏引擎 cocos creator 3,
使得一个图集搞定背景前景和数字渲染成为可能, 而且不用编写一行代码.
下面我们具体说说.
¶1. 设计场景界面
首先, 在 Photoshop 里设计好界面的各个部分, 注意这里分三部分: 背景图块, 前景界面和艺术数字.

¶2. 导出并合并图集
然后, 把各个部分分别导出成小图, 保存在一个地方.
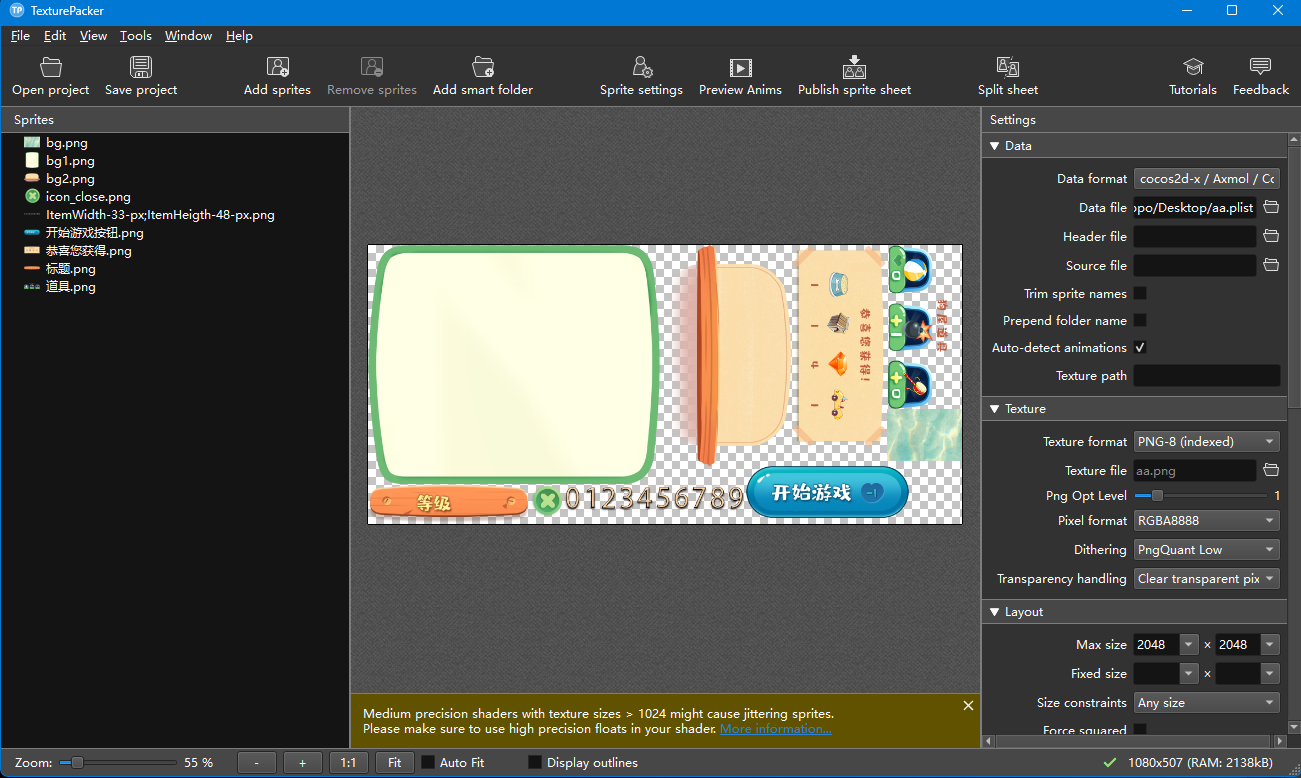
启动 TexturePacker, 把各个小图合并成一个图集, 选择 cocos2d-x 格式, 配置挤出一像素, 导出图集.

¶3. 创建艺术字资源
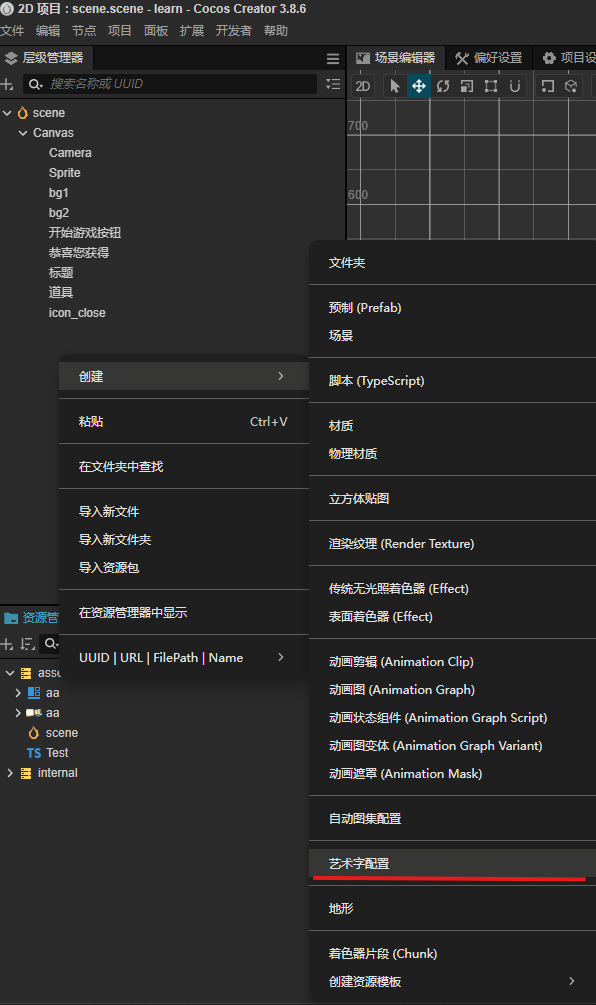
启动 Cocos Creator 3, 把刚刚打好的图集拖拽进来. 系统会自动把图集分割成小图资源.
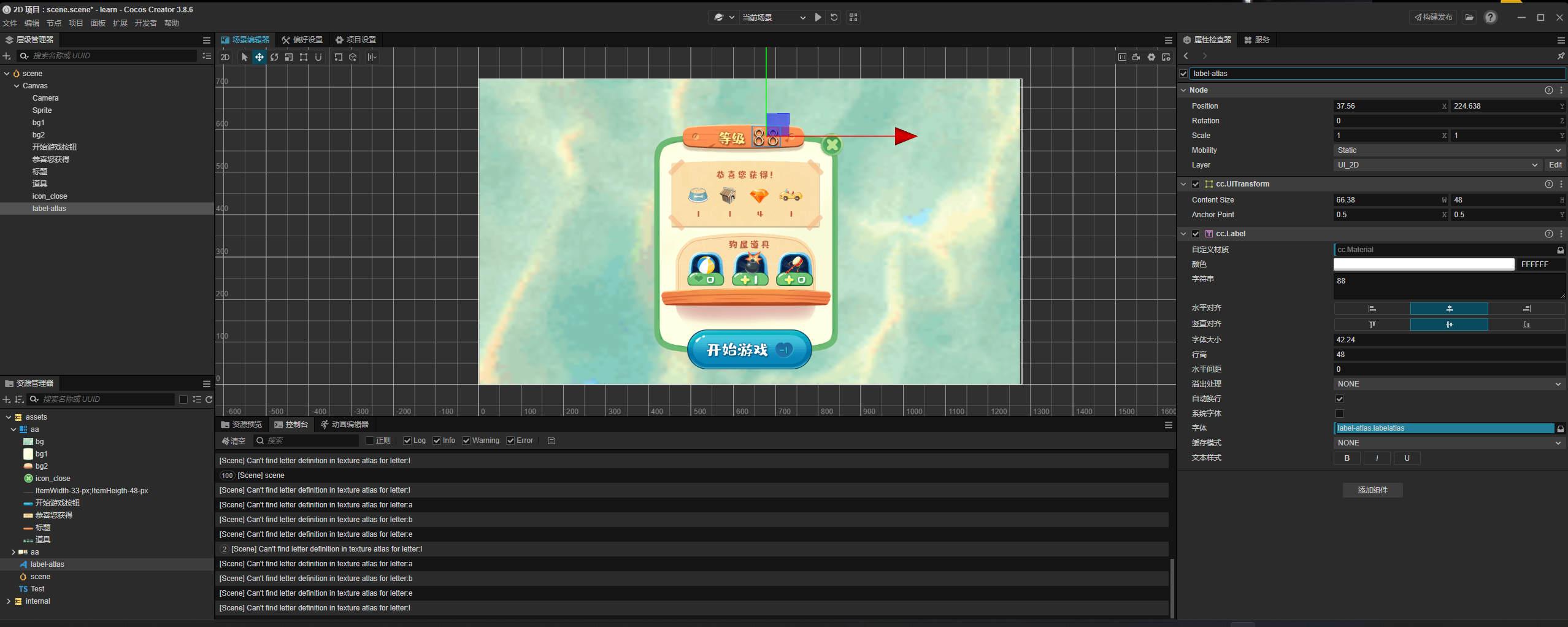
右键单击选择新建艺术字资源, 把图集里0~9的数字那个图片拖进来, 设置好宽高和起始数字.

¶4. 合并完整场景
最后, 在游戏场景中拖入小图, 恢复成设计时的样子. 注意此时艺术数字已经可以正常使用.

¶总结
使用一个只有90kb的图集实现了背景, 前景和数字渲染.
这里用到的 TexturePacker 和 cocos creator 3, 都是功能强大的软件, 不但强大而且易于使用, 非常感谢这两款软件的作者.

 仇贝 (my psychological doctor)
仇贝 (my psychological doctor)